こんにちは!名古屋市西区のWEB/ホームページ製作会社[Aki Web Design] Webデザイナーのアキです!
大分。。。
いや、とっても。。。
。。。かなり久しぶりの投稿となります><;
代表からの「そろそろブログ書こうよ」との厳しい指摘が。。
Web業界は毎年様々なトレンドが出現していますので、流行に取り残されないようにしないといけません!
今回は2018年でメインストリームとなりそうなWebデザインのトレンド5選のご紹介です!
WEBデザイントレンド5選
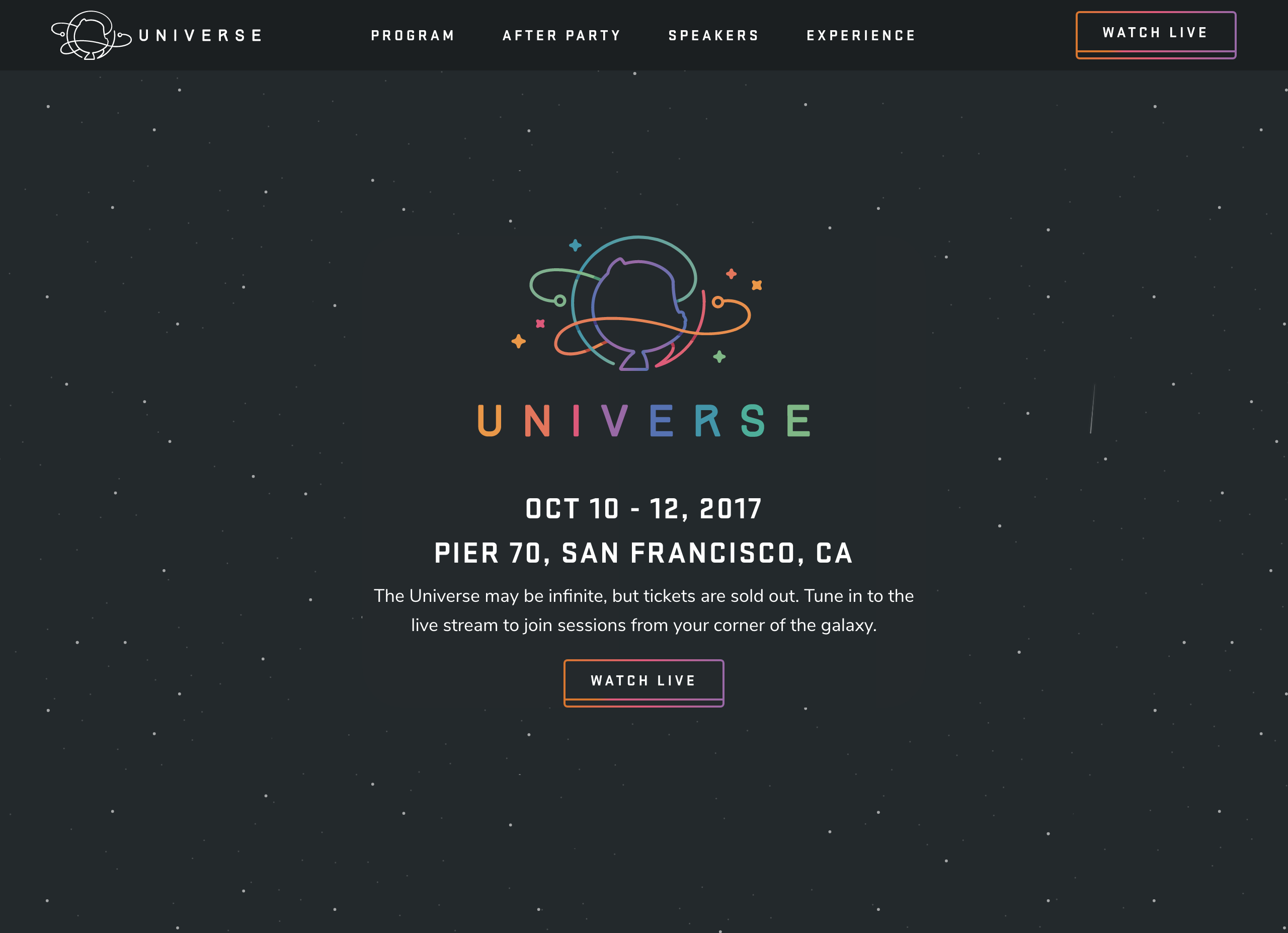
1.レインボーカラー
2016年頃からデュオトーン(2色のグラデーション)やグラデーションがトレンドとして注目されるようになり
2色以上の色の組み合わせをあたかも1色のように扱うようなホームページが増えてきました。
さらに2017年後半からは、「レインボーカラー」を採用するホームページが増えてきています。
レインボーカラーは、ブランドイメージにも左右されますので、安易に使える手法ではないですが、ユーザーの注目を集めたいところを中心に、レインボーカラーを活用するのが良いですね。
レインボーカラーは、使い方によってはダサくなってしまいますので、デザイナーの腕が試されます(笑)
2.スプリットスクリーンレイアウト
スプリットスクリーンとは、画面を中央で2分割したように見せ、左右で別々の コンテンツを見せる レイアウト手法です。
分割スクリーン、分割レイアウトと呼ばれることもあります。
2017年にも多く見られる手法なのですが、後半に行くごとに
右か左のどちらかに画像を配置し、その画像を大きく見せるように工夫しているサイトが多いようです。
写真がメインのコンテンツになるのであれば、ぜひ取り入れたい手法ですね!
ちなみに、弊社の制作実績で、賃貸物件のサイトを担当させていただいたのですが、
素敵なデザイナーズ物件でしたので、スプリットスクリーンレイアウトを取り入れ、
まるで雑誌の1ページのような印象にすることができました。
3.スキュードブロック
単純なレイアウトに変化を加えたいなら、斜めのレイヤーで使い動きをつけるのがオススメです。
ブラウザは、どうしても縦の線・横の線がはっきりしてしまうので、レイアウトの制限が出てしまうのですが、
「斜め」の直線を一箇所に取り入れるのは非常にシンプルで、デザイナーとしても使い勝手の良い手法です。
さらに透過された斜めのレイヤーだと、写真のイメージを邪魔せず刺激を与えられ、効果的な手法になります。
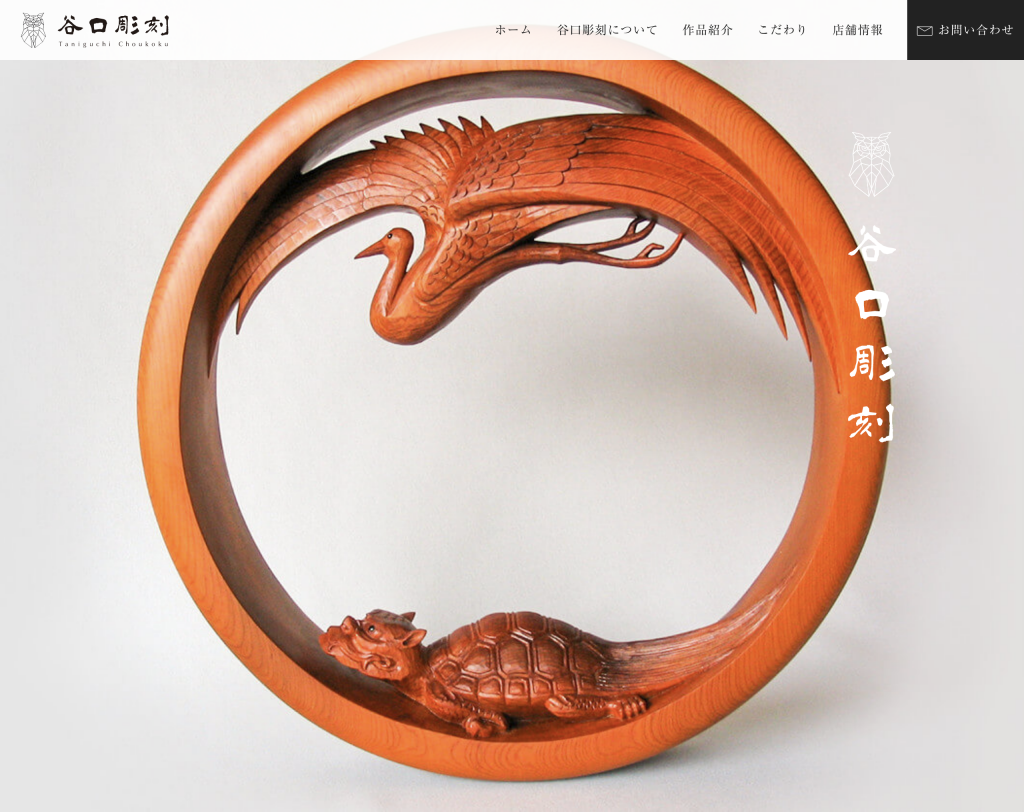
3.ホワイトエッジ&レイヤード タイトル
白背景に自由に画像を配置する レイアウトが増えてきました。
白背景に画像、というのはシンプルな構成だと言えますが、「タイトルや ヘッダーを写真からずらして配置する」という特徴があります。
時別なタイポグラフィを使わなくても、躍動感を演出できることができます。
スプリットスクリーンと相性の良いデザインだと思います!
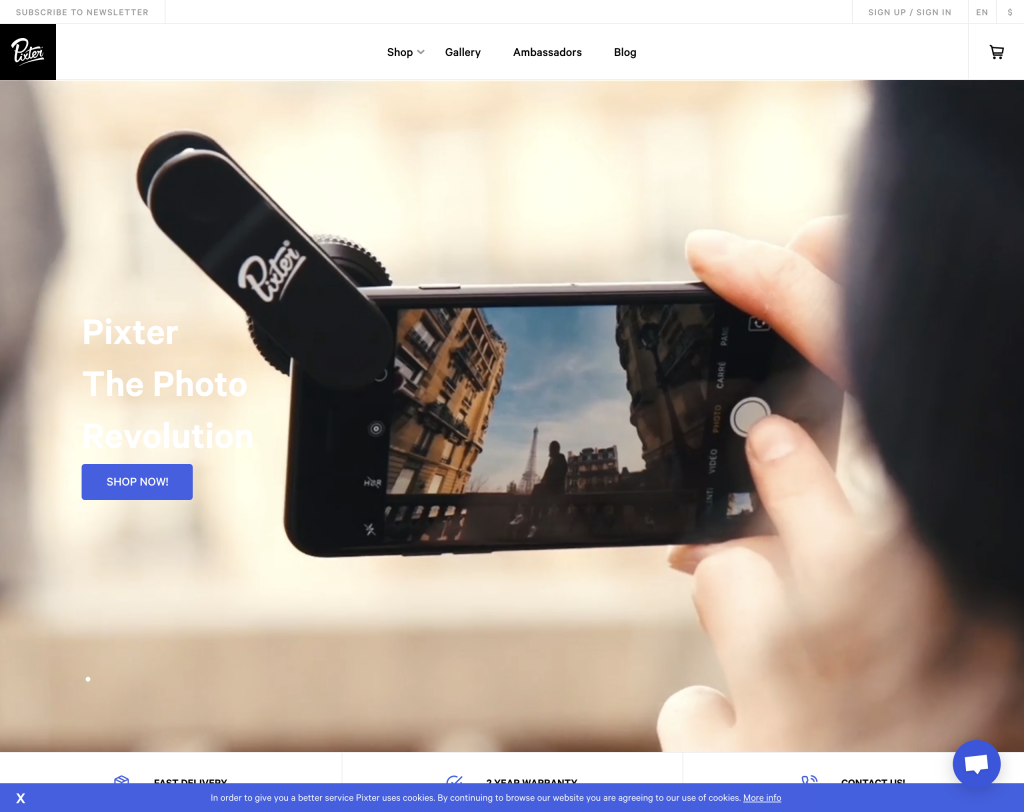
5.オーバーサイズドフォトコンテンツ
1つのプロダクトを限りなく大きく見せるような手法です。
オーバーサイズでホームページに写真を登場させるということ自体は、取り立てて新しいことではありませんが、ホワイトスペースを大きく活用してショーケース風に見せる手法は、プロダクトの写真に自然と視線を集めることができます。
また、プロダクトの写真が大きいと、小さな部分(ディティール)を存分に確認することができます。
そのため、最近ではコマースサイトなどでもできるだけ大きな写真を使っているケースが多くなっています。
まとめ
2017年から続いている流れですが、モバイルファーストも影響しているのか、シンプルなサイトはよりシンプルになっている印象を受けています。
しかし、デザイントレンドに囚われすぎて、サイトのコンセプトや目的、ターゲットがあやふやになってしまうと、ホームページが台無しになってしまうので、流行を鵜呑みにしないように注意!
毎年流行はファッションと同じく移り変わりがありますが、AKI WEB DESIGNでは、Webデザインを行う際はページのコンセプトや目的、ターゲットなどを明確にし、
適度な範囲で、流行のデザインを行っていくことが重要だと考えています!
本記事は、サイトデザインを作る上で参考にして頂ければ幸いです。
ホームページでのご相談ありましたら、気兼ねなくご連絡くださいね!
では!また次回お会いしましょう!
アキ